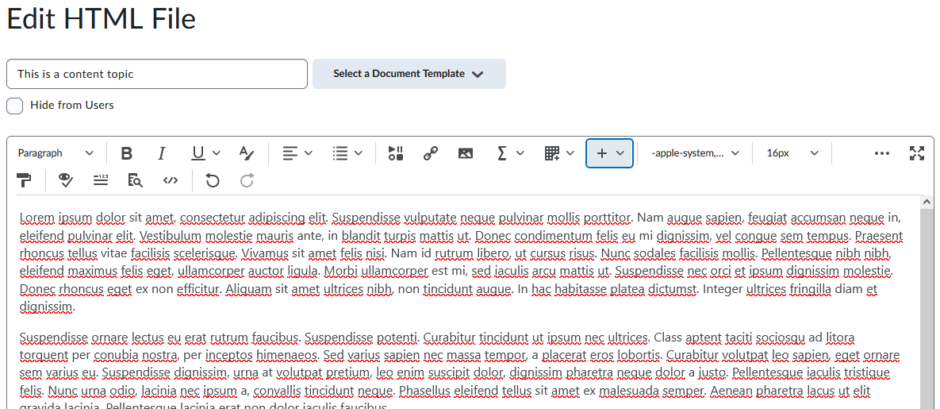
In many tools you will encounter the Brightspace Editor. The Brightspace Editor integrates with all Brightspace tools that enable you to create HTML content. For example, the Brightspace Editor is available when you write emails, post messages to a discussion forum, edit discussions topics, create calendar entry descriptions, create custom instructions for Assignment folders, and create content topics.

In most views the Brightspace Editor will display media controls like Insert Stuff for adding objects such as images, Kaltura MediaSpace and YouTube videos, as well as controls for common word processing tasks, such as underlining, creating bulleted lists, Quicklinks, and tables, and spellcheck. The number of controls displayed will vary depending on the size of the window. To access additional features, click the Show All Components button at the far right of the Brightspace Editor controls. You can also use the Accessibility Checker to check for basic accessibility issues in your content.
In the Brightspace Editor you can also create content based on existing HTML items. Just click on Select a Document Template to select another HTML item.
The Brightspace Editor has three ways in which you can view content: the Design view, HTML Source view, and Preview. The Design view loads automatically when you access the Brightspace Editor.
- To open HTML Source view click the Edit HTML Source icon
- To Preview, click the Preview icon. A new window opens with the selected view.
- Use the Toggle Full screen mode to maximize or minimize the Design view.

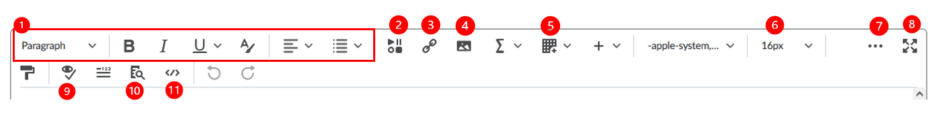
- Formatting options, including headings/paragraphs, bold, italics, underline, colour, alignment, and lists
- Insert Stuff button, for inserting media
- Quicklinks button
- Insert image
- Insert table
- Font size
- Show More elipsis
- Fullscreen toggle
- Accessibility checker
- Preview
- HTML code editor
Note: You can also click and drag the bottom right corner of the Brightspace Editor to resize the Brightspace Editor.

