
Brightspace is an excellent tool to provide equitable, inclusive access to course content, documents, and media.
As you create content, take advantage of Brightspace’s built-in tools and the Accessibility Checker to ensure what you share is accessible. Accessible content is inclusive, democratic, and maximizes learner independence.
In the third of this five-part series, we will learn about headings.
Headings
Headings are an important part of documents and web pages. Headings create organizational flow, build connections between key concepts, and break up large blocks of text to increase readability. Screen reader users rely on headings to navigate the web and longer documents. For anything beyond a few paragraphs, headings are essential for screen reader users.
Use headings in a sequential, nested hierarchy. For example, use a Heading 1 for the title or topic. Use Heading 2 for major divisions of content and ideas. Use Heading 3 for subtopics of the major divisions. Brightspace supports 4 heading levels.
You can have multiple headings of the same level, but do not skip a heading level. A Heading 2 can follow a heading 1 or a heading 2. A heading 3 can follow a heading 2 or heading 3 and so on.
Headings benefit all readers. Headings:
• Include all, regardless of access means.
• Provide context and explains relationships between ideas.
• Emphasizes key concepts.
• Provides ‘bookmarks’ for natural breaks.
• Allows for easy review and location of content.
Creating Headings in Brightspace
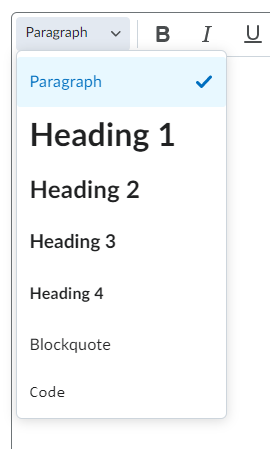
Select the Format tool in the top left of the editor toolbar and choose the appropriate heading level.

For more information about headings and document structure, consult the Langara Accessibility Handbook.
Accessibility Checker
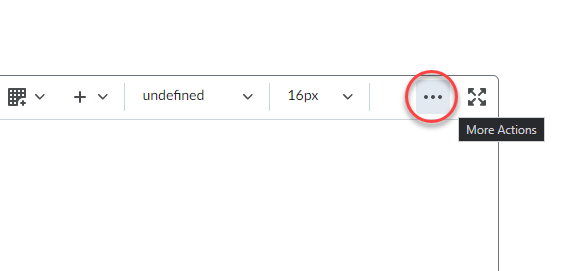
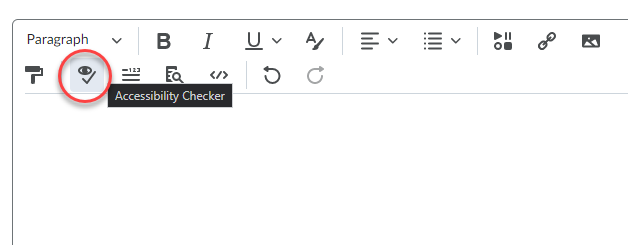
Brightspace includes a built-in accessibility checker. The checker appears on the second row of the editor toolbar.
- Select More Actions to reveal the second row of the toolbar

- Select Accessibility Checker

The accessibility checker will highlight many accessibility issues and offer solutions to correct them. For headings, the Brightspace accessibility checker will flag text that could be a heading due to formatting (bolded larger font on a line by itself for example) but is not properly coded as a heading. The accessibility checker also flags headings that are out of sequential order (for example a heading level 3 with no preceding heading level 2).
Watch for more posts in the Brightspace Accessibility in Five series coming soon, including:
- Link Text
- Colour
- Headings
- Tables
- Text Equivalents
- Bonus: Accessible Uploads

