
Brightspace is an exceptionally accessible platform. Using Brightspace for your course content, documents, and media is an excellent way to provide equitable, inclusive access to learning material.
Take advantage of Brightspace’s built-in tools and the Accessibility Checker to ensure what you share is accessible. Accessible content is inclusive, democratic, and maximizes learner independence.
In the first of this five-part series, we will learn about adding link text to your Brightspace content.
Link Text
Link text should provide a clear description of the destination, independent of the surrounding text.
Students that with a visual impairement may use screen reader software that allows them to navigate by links. Descriptive link text helps orient and guide them to resources. A list of “click here”, “click here”, “Read more”, etc. is not going to provide users with any meaningful information. Pasting raw URLs in Brightspace should also be avoided as, for example, heading “https://iweb.langara.ca/edtech/blog” is jarring and not a useful indicator of what that link would lead to.
Additionally, sighted users can easily spot or relocate a link when it has a clear text description. As well, all users benefit from quality link text to understand why they would want to click on the link.
Effective link text should be:
- Descriptive
- Describe the destination
- Concise
- Try to limit link text to a few words
- Unique
- If two links on a page go to the same destination, they should have the same link text, otherwise ensure all link text is unique
- Visually distinct
- Links should be visually distinct from surrounding text. In Brightspace, stick with default formatting (blue underlined text) for links.
To Link Text in Brightspace
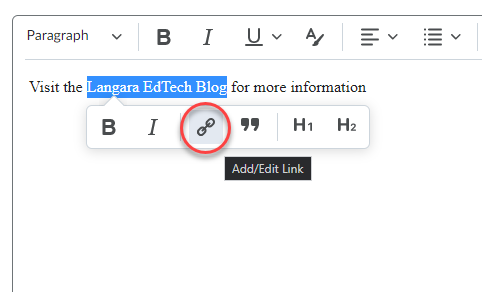
- Highlight the text to be linked and select Add/Edit Link

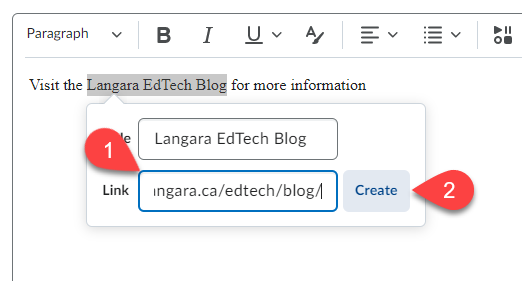
- The highlighted text will appear in the Title field. Paste the URL in the Link field and select Create.

Find more information about link text in the Langara Accessibility Handbook and read more about adding hyperlinks in Brightspace.
Accessibility Checker
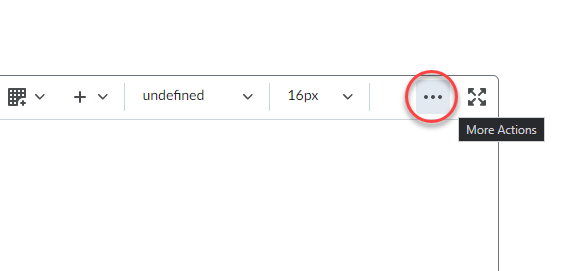
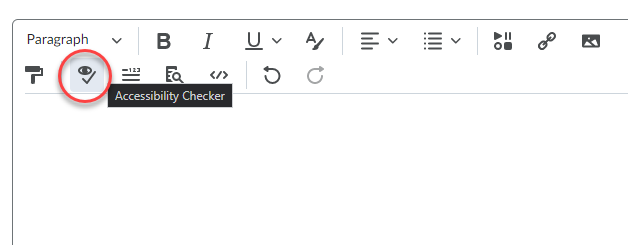
Brightspace includes a built-in accessibility checker. The checker appears on the second row of the editor toolbar.
- Select More Actions to reveal the second row of the toolbar

- Select Accessibility Checker

The accessibility checker will highlight many accessibility issues and offer solutions to correct them.
Watch for more posts in the Brightspace Accessibility in Five series coming soon, including:
- Link Text
- Colour
- Headings
- Tables
- Text Equivalents
- Bonus: Accessible Uploads

