Peer Assessment
 There are several benefits to using peer assessment within your course, one of which is to provide students with a more engaging experience. Opportunities to assess other learners’ work will help students learn to give constructive feedback and gain different perspectives through viewing their peers’ work. There is evidence to show that including students in the assessment process improves their performance. (1) (2) (3)
There are several benefits to using peer assessment within your course, one of which is to provide students with a more engaging experience. Opportunities to assess other learners’ work will help students learn to give constructive feedback and gain different perspectives through viewing their peers’ work. There is evidence to show that including students in the assessment process improves their performance. (1) (2) (3)
Research also shows that students can improve their linguistic and communicative skills through peer review. (4) The exposure to a variety of feedback can help students improve their work and can even enhance their understanding of the subject matter. Furthermore, learning to give effective feedback helps develop self-regulated learning, as ‘assessment for learning [shifts] to assessment as learning’ in that it is ‘an active process of cognitive restructuring that occurs when individuals interact with new ideas’ (5).
In addition to the benefits to students, peer assessment can also provide instructors with an efficient way of engaging with a formative assessment framework where the student is given the chance to learn from their initial submission of an assignment.
Options for Peer Assessment within Brightspace:
Within Brightspace, there are several ways that instructors can set up peer assessment activities depending on the nature of the assignment and the needs of the instructor. Here we highlight several use cases.
Peer Assessment Example #1:
The instructor wants to have students assess each other’s group contributions for an assignment within Brightspace.
Using a Fillable PDF, which gives the students a rubric-like experience, a student can rate their peers based on different criteria that has been built into the assessment by the instructor. Students can provide feedback on a rating scale but also can provide more in-depth feedback if needed.
The advantage of using a fillable PDF is that the student can easily download the file and fill in the blanks. The student can reflect on the built-in criteria and the entire process should be quick and easy. The scores are calculated, and the instructor can interpret the results once the student has uploaded the PDF into the assignment folder.
A few disadvantages of this method are that the instructor will have to download each fillable PDF and manually enter a grade if marks are captured for peer assessment. The other issue is the level of student digital literacy. Directions on downloading the fillable PDF to the student’s desktop and not using the PDF within the browser is a key step for this process to work. Not all students are aware that fillable PDFs cannot be used successfully in-browser.
Peer Assessment Example #2:
Students are working towards a final paper that is worth 15% of their overall mark. Before they submit the final version to the instructor, they will have the opportunity to evaluate another student’s draft and their own work using a rubric. If time is limited for this activity, learners can be invited to submit just the first paragraph of the paper, rather than the whole draft.
Through peer assessment, learners can often receive feedback more quickly than if they had to wait for the marker or instructor to review the class’s work.
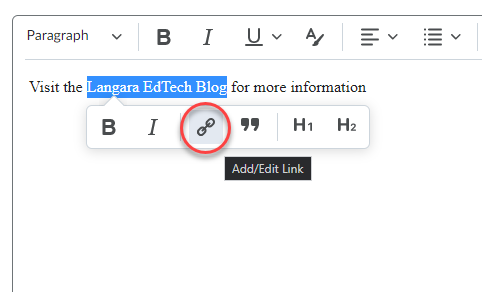
Students upload their work to Brightspace Assignments where they are given a link to Aropä, a third-party open software which pairs students so they can assess each other’s work using a built-in rubric. Assessment can be anonymous, and the instructor can restrict feedback to students who have already submitted one review. Self-assessment can be required.
The advantages of Aropä is that it is free and gives instructors the ability to modify rubrics to suit one’s objectives. The disadvantage of this software is that it requires more time to set up. Rubrics provide only basic options: radio buttons or comment boxes. Instructors should be aware of privacy issues with Aropa and only upload first names of their students but avoid uploading student numbers.
Peer Assessment Activity #3
Students complete group presentations after which the class assesses each group’s performance, including their own group’s presentation, using a predetermined marking scheme.
The activity of assessing presentations encourages engagement with the work, versus passive observation, since students will be required to give feedback, encouraging deeper learning and enhancing retention.
The advantages of using an H5P Documentation tool are that H5P can be created directly within Brightspace. It looks nice and is versatile. The disadvantage is that learners will have to export their feedback and then upload it into Brightspace. This two-step process requires some digital literacy skills.
Sample H5P Documentation Tool
Peer Assessment Activity #4:
This peer assessment activity is more about checking completion. Instructor needs to ensure accountability with group work.
Students are given an MS Form with some basic criteria by which to rate themselves and their peers in terms of attendance to meetings, work on the final product / assignment and collaboration. Students will use a point rating scale and need to justify their evaluation by providing a concrete example.
Similar to Example #1, students can complete a form using a Fillable PDF or another software such as Jotform or MS Forms to reflect and assess their own work as well as the work of their teammates. Jotform allows for more complex form building and will calculate totals for each student while MS Forms will not calculate but will allow you to get a sense of how students are doing overall with a basic rating on each criteria. (Focus on qualitative assessment)
Sample MS Form
Sample Jotform
A Note on Third Party Peer Review Software:
There are many different software available for peer assessment. Edtech is currently testing out several different ones and hopes to pilot them in the spring or summer semester. Currently, the only one that we are recommending (because it’s 0-cost) is Aropa. Aropa does a great job of providing several options for peer assessment, including self-assessment, privacy options for students, anonymous assessment, etc. It does not integrate completely with Brightspace so that is one disadvantage over some of the paid peer assessment programs currently available. Programs such as peerScholar, Feedback Fruits and Peerceptive have the capability to integrate into the Gradebook, thereby making it very easy to provide marks for the feedback that your students provide for one another.
For more information on any of the above tools, please contact edtech@langara.ca
References
- Wu, Wenyan, et al. “Evaluating Peer Feedback as a Reliable and Valid Complementary Aid to Teacher Feedback in EFL Writing Classrooms: A Feedback Giver Perspective.” Studies in Educational Evaluation, vol. 73, June 2022. EBSCOhost, https://doi.org/10.1016/j.stueduc.2022.101140.
- Double, Kit S., et al. “The Impact of Peer Assessment on Academic Performance: A Meta-Analysis of Control Group Studies.” Educational Psychology Review, vol. 32, no. 2, June 2020, pp. 481–509. EBSCOhost, https://doi.org/10.1007/s10648-019-09510-3.
- Planas-Lladó, A. et al., 2018. Using peer assessment to evaluate teamwork from a multidisciplinary perspective. Assessment & Evaluation in Higher Education, 43(1), pp.14–30.
- de Brusa, M. F. P., & Harutyunyan, L. (2019). Peer Review: A Tool to Enhance the Quality of Academic Written Productions. English Language Teaching, 12(5), 30-39.
- Western and Northern Canadian Protocol for Collaboration in Education, 2006 p.41














 There are several benefits to using peer assessment within your course, one of which is to provide students with a more engaging experience. Opportunities to assess other learners’ work will help students learn to give constructive feedback and gain different perspectives through viewing their peers’ work. There is evidence to show that including students in the assessment process improves their performance. (1) (2) (3)
There are several benefits to using peer assessment within your course, one of which is to provide students with a more engaging experience. Opportunities to assess other learners’ work will help students learn to give constructive feedback and gain different perspectives through viewing their peers’ work. There is evidence to show that including students in the assessment process improves their performance. (1) (2) (3)