Adding dates in Brightspace is a great way to support students’ time management. Dates populate the Work To Do and Calendar widgets so that student can keep track of what’s due and when. Due dates can be added to almost all items, activities, and modules in Brightspace.
Students have two options for seeing upcoming items with a due date — The Work To Do widget and the Calendar widget.
 Work To Do is an organizational widget, meaning that it appears on Langara’s Brightspace homepage and provides learners with a summary of assigned learning activities from all their courses that are overdue or have an upcoming due date or end date. Work To Do can also be added to a course homepage to show only due and overdue learning activities from the course.
Work To Do is an organizational widget, meaning that it appears on Langara’s Brightspace homepage and provides learners with a summary of assigned learning activities from all their courses that are overdue or have an upcoming due date or end date. Work To Do can also be added to a course homepage to show only due and overdue learning activities from the course.
The Calendar widget can be added to a course homepage and displays content items with due dates and all calendar events.
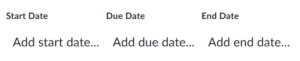
Start Dates, Dues Dates, End Dates, Access, and Availability
In Brightspace, Start Date, Due Date, and End Date can be set for Assignments, Quizzes, and Content modules and module content items. Start and End dates can also be set for Discussions.

Due Date: Due dates specify when an activity or item is due. When you add a due date to an item, activity, or module, it will automatically be visible in the students’ Calendar.
Note about Due Date: Due dates do not restrict students’ ability to submit materials. If students submit work past the due date, the submission will be identified as late. To restrict access to an item, add a start and/or end date.
Start Date: Start dates specify when students can access items, activities, or modules. Before the start date students can see that an item exists, but they cannot access it. If no start date is set, students will be able to access the item immediately (unless it is hidden).
End Date: End dates specify when students will no longer be able to access an item, activity, or module. After the end date, students will only be able to see the title. If you want students to be able to submit late, do not set an end date.
If you want students to be able to submit late, do not set an end date.
Tip: Since items, activities, or modules with an end date are not accessible and students cannot submit their work after the date, it is important to clearly communicate expectations to students to prevent any misunderstandings.
Special access: It is possible to make exceptions for the end date for specific students with the Special Access option. You can use special access conditions to open content access for certain students outside the specified dates.
Availability: You will sometimes see this header before the option to add a start date and end dates. These start and end dates work the same as listed above.
Note about Availability: Be careful with Availability and Hide from Users. Clicking the Hide From Users checkbox will hide content from users until you uncheck the box. An Availability start date does not override the Hide from Users option. We recommend you only use one.
Display to calendar: Not all dates/times show up automatically on the Brightspace calendar. If a Display to calendar check box appears, select this option to push the dates to the calendar.
Our Recommendations
- Add due dates to marked activities and assessments, so students can use the Calendar, Work To Do Widget, and Notifications to help manage their time.
- Add Start and End dates when you want to limit access.
- Use Due Dates or End Dates, but not both.
- Use Dates judiciously, marking only those activities and assessments that have a firm due or end date.
- For content due dates, rather than placing the due date on the content item, create a checklist with a due date for all the content and ungraded work that must be completed for a specific class.

![]() .
.




 Interested in testing out commonly-availabe AI detection tools, including Turnitin, GPTZero, OpenAI’s AI Text Classifier, and ZeroGPT. Join us to create a variety of human-generated, AI-generated, and mixed content and run the content through various detection tools to compare the results.
Interested in testing out commonly-availabe AI detection tools, including Turnitin, GPTZero, OpenAI’s AI Text Classifier, and ZeroGPT. Join us to create a variety of human-generated, AI-generated, and mixed content and run the content through various detection tools to compare the results.




 Work To Do is an organizational widget, meaning that it appears on Langara’s Brightspace homepage and provides learners with a summary of assigned learning activities from all their courses that are overdue or have an upcoming due date or end date. Work To Do can also be added to a course homepage to show only due and overdue learning activities from the course.
Work To Do is an organizational widget, meaning that it appears on Langara’s Brightspace homepage and provides learners with a summary of assigned learning activities from all their courses that are overdue or have an upcoming due date or end date. Work To Do can also be added to a course homepage to show only due and overdue learning activities from the course.