AccessAbility Week, starting on Sunday, May 28, is an excellent opportunity to:
- Acknowledge and celebrate individuals with disabilities.
- Advance and emphasize the ongoing efforts to reduce barriers.
- Reflect upon and acknowledge the progress made in fostering inclusivity and accessibility.
The goal of accessibility is to ensure that everyone can participate fully in their communities. Accessibility is not an accommodation. Accessibility is not about making space for any one person; it’s about building environments that are more inclusive and easier to access for anyone.
While accessibility is crucial for people with disabilities, efforts to reduce barriers benefit everyone. Barriers hinder people from being included, accessing information, and participating fully. Some examples of barriers are:
- Doors without automatic openers.
- Poorly lit rooms.
- Inaccessible digital documents.
- Websites that are hard to use.
- Attitudes towards disabilities and accessibility.
Reducing barriers increases diversity, inclusion, and independence for everyone.
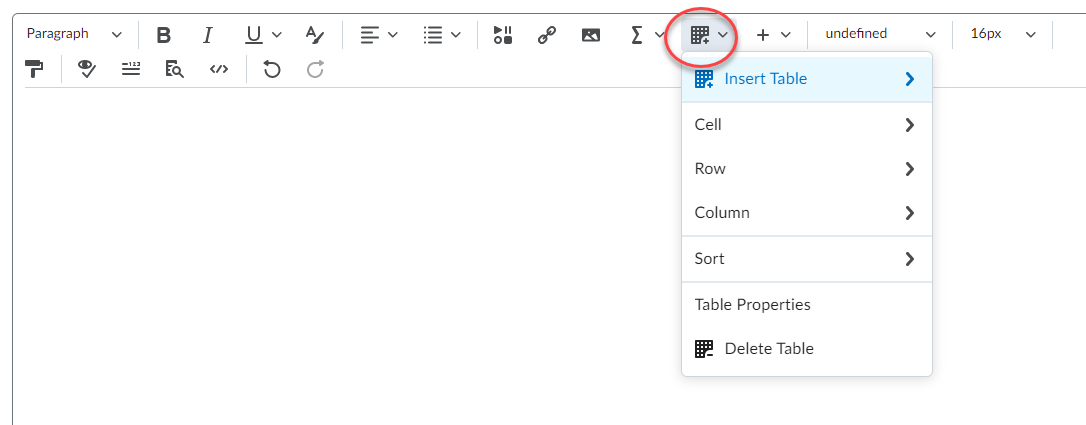
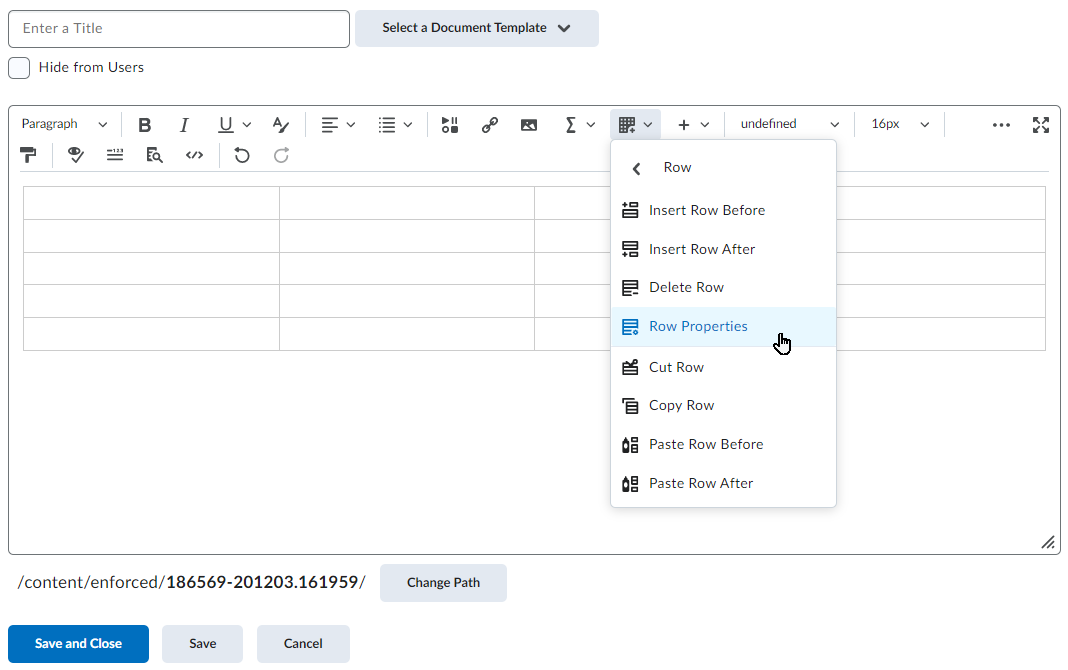
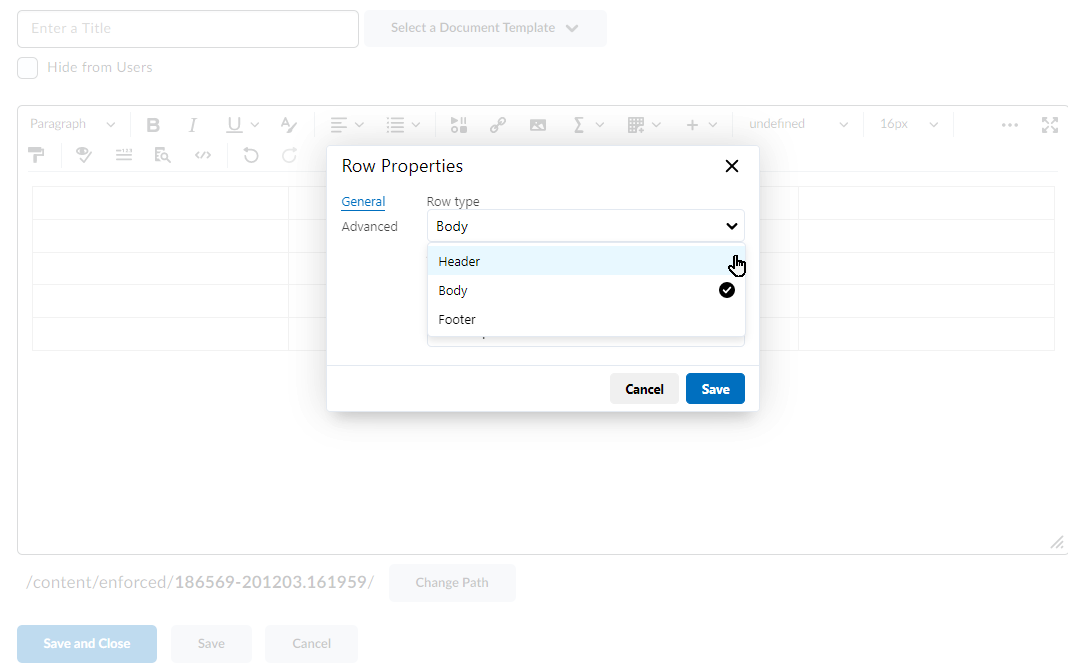
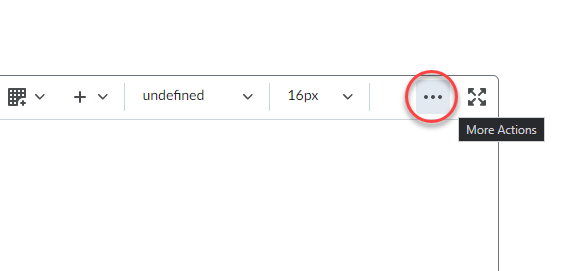
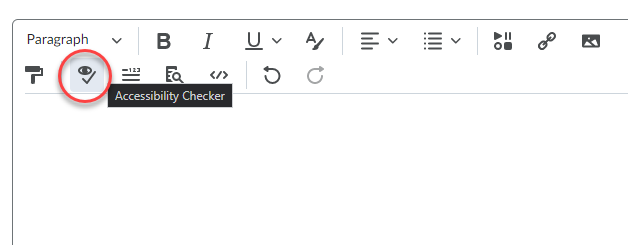
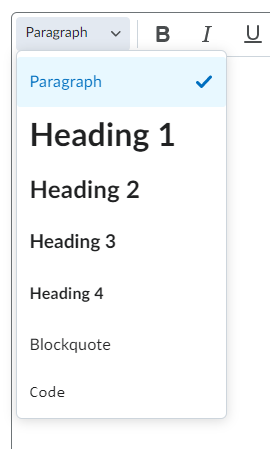
In EdTech, we are committed to developing resources that enhance accessibility across Langara’s digital environments. This includes promoting Brightspace best practices, improving captions in Kaltura MediaSpace, and creating resources to develop accessible content in Langara’s core technologies.
Explore our digital accessibility resources and email assistivetech@langara.ca to learn more.
In addition to AccessAbility Week, Global Accessibility Awareness Day (GAAD) occurs on May 18. Numerous GAAD events are scheduled, offering excellent opportunities to learn more about accessibility.
As an introduction to digital accessibility, consider this brief presentation:
Please contact assistivetech@langara.ca for more information.