Increasing accessibility of course content: Tips for using the Brightspace Accessibility Checker
Web Accessibility refers to the inclusive practice of making websites and online content usable by people of all abilities and disabilities. Use the Brightspace Accessibility Checker to identify common accessibility issues on your Brightspace course pages.
How to run the Accessibility Checker
 The Accessibility Checker is available within the HTML Editor. When you are in edit HTML mode, the checker is located on the bottom right corner of the Editor, next to the Spellcheck button.
The Accessibility Checker is available within the HTML Editor. When you are in edit HTML mode, the checker is located on the bottom right corner of the Editor, next to the Spellcheck button.
Alternative Text
The most common accessibility issue is missing image alternative text (alt text). Alt text is background code added to a digital image that allows a screen reader or other assistive technology to describe the image’s content and meaning to those who cannot see the image or may be unable to process the image due to a cognitive disability. When alt text is missing, the Brightspace Accessibility Checker will flag the issue, noting Images must have an alternative text description.

How to add alt text
The easiest way to add alt text is to include it when inserting images into a Brightspace page. When you insert an image using the HTML editor, a pop-up appears, prompting you to add alt text. Brightspace add the alt text to the HTML code (e.g., <img src=”filename.jpg” alt=”Example of Microsoft Forms response results.” />).
Treat informative images as decorative by supplying an empty alt attribute or checking the box next to This image is decorative. Brightspace will add alt text of “” to indicate an empty alt attribute.

If the Accessibility Checker flags an image as missing alternative text, you can fix the issue by adding alt text inside the report panel or by adding it directly to the HTML code.
Tips for creating alt text
When deciding what to include as alternative text, imagine that you are describing the image aloud over the phone to someone who needs to understand the image.
According to WebAIM, alternative text should:
- Be accurate and equivalent in presenting the same content and function of the image.
- Be succinct.
- Not be redundant or provide the same information as text within the context of the image.
- Not use the phrases “image of…” or “graphic of…” to describe the image unless the fact that an image is a photograph or illustration, etc. is important content.
WebAIM offers a fantastic guide to creating appropriate alternative text for images.
Note: It is always a good idea to double-check the alt text included in your HTML code. An accessibility checker only indicates whether alt text is included, it cannot check the quality or usability of the alt text.
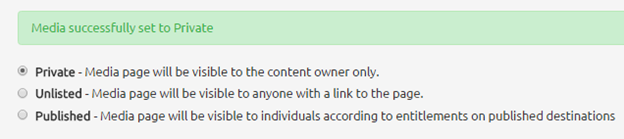
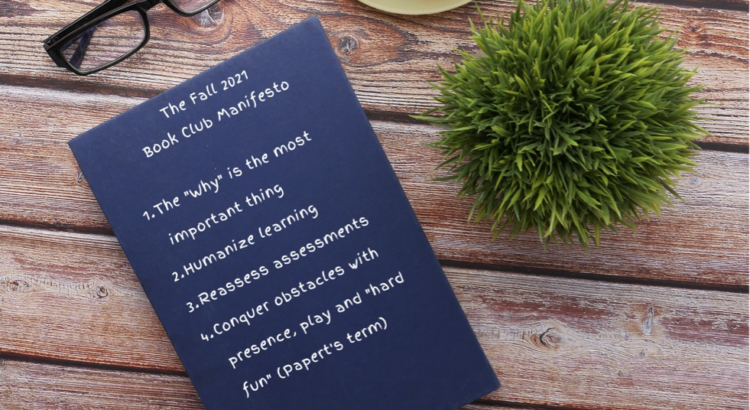
Contrast
Low colour contrast is another common accessibility issue. Insufficient contrast between the foreground and background reduces readers’ ability to perceive content on the page.

The W3C Web Content Accessibility Guidelines 2.0 define specific contrast ratios that must be met in order to comply at particular levels. To meet the guidelines, text or images of text must have a contrast ratio of at least 4.5:1 (or 3:1 for large text).
The maximum contrast is black vs. white but other options are available such as navy/white, cream/dark brown, yellow/black, and similar color schemes. A colour scheme is considered legible if it can be read in grayscale/black and white mode.
The Accessibility Checker flags:
- Large text that does not have a contrast ratio of at least 3:1.
- Visual presentation that does not have a contrast ratio of at least 4.5:1.
Adjusting contrast
Try using the WebAIM Color Contrast Checker to adjust the contrast by lightening or darkening elements.
Headings
A heading describes the content that follows it, giving uses a sense of the page’s organization and structure. Headings give sighted users a way to quickly find what they want on the page.
If the underlying code for a page’s headings is correct, screen reader users can also benefit from headings. Screen reader and other assistive technology users can also skip from heading to heading.

How to create headings in Brightspace
Select the text then set it to the proper heading using the Format dropdown menu. Do not skip levels. If the heading levels are not in the correct order, the Accessibility Checker will flag the issue.
Tips for creating headings
-
- Headings are ranked <h1> through <h6>.
- Every page should have an H1 heading, representing the most important idea on the page, and sub-sections organized with <h2> level headings. Those sub-sections can themselves be divided with <h3> level headings, and so on.
- Headings need to be used in the correct order.
- Do not skip heading levels to be more specific (for example, do not skip from <h2> to <h5>).
- Do not select heading levels based on their appearance. Select the appropriate heading rank in your hierarchy.
Note: The Brightspace Accessibility Checker will not flag a page without headings; it only flags incorrectly ordered headings.
Lists
Lists are great from an accessibility standpoint because they provide structured order to content in a linear fashion. Lists are recommended as potential replacements for simple tables, as tables can be more challenging to navigate. Properly code the lists so that they convey the hierarchical content structure to screen reader users. Use unordered lists <ul> when there is no specific order intended for the list you are creating. Use ordered lists <ol> when there is a defined sequence or order for the list.

The Brightspace Accessibility Checker will flag items that appear to be a list but do have unordered or ordered list styles applied.
How to use lists
Select the items, then choose the Unordered List icon if the order does not matter, or select Ordered List from the dropdown menu if it is sequential.

Descriptive Hyperlink Text
The Accessibility Checker cannot assess whether links are meaningful or accessible; however, making hypertext links accessible is one of the most basic and most important aspects of web accessibility.
How to create a hyperlink
Select Insert Quicklink icon, then select URL in the popup window, enter the URL and a title that describes the link’s destination.
Suggestions for creating meaningful and accessible hyperlinks
- Link text should be unique within a page, should be meaningful when read out of context, and should help users to know something about their destination if they click on it. Link text such as “Click here” and “More” fail to meet these criteria.
- Avoid providing two links right next to each other that point to the same location (it can be confusing for screen reader users).
To request help with improving the accessibility of your course content, email edtech@langara.ca
 Podcast recommendations from your Ed Tech and TCDC team
Podcast recommendations from your Ed Tech and TCDC team